Typography surrounds us everywhere; sometimes, we even stop noticing it because it is around. However, if you are building a business that needs to grab attention, you need to make sure that your font is visible and stands out from others.
In 2024, more than ever, we love experimenting with type and doing something new.
With all this, it is essential to remain straightforward.
In this article, we’ll take a look at which key typography trends will grab your attention.

1. Experimental Typefaces
An exciting font style is sure to grab attention today. Experimental fonts come in various shapes – they can include unusual shapes or strokes, color, or animation. What sets these fonts apart is that they can bring a unique and specific atmosphere to a project. Typelab offers a collection of fancy fonts that you can use to make your typography stand out.
2. Handwriting Styles
The handwriting style is at its peak right now. Moreover, the variety of such types of writing is quite large. They often use block letters with upper and lower case letters with thicker strokes and a slight roughness. Here you can also add additional decorations that make some symbols even more special.

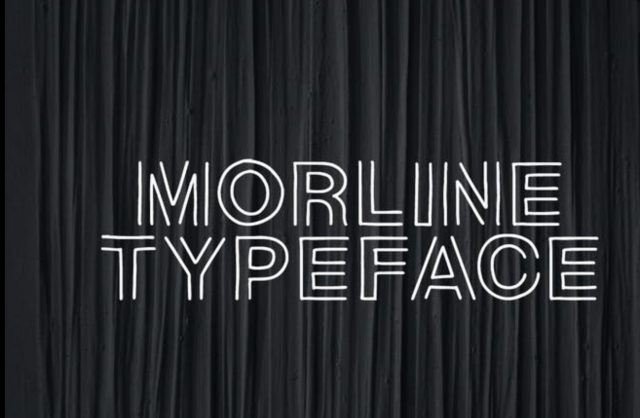
3. Outline fonts
Outline fonts are popular on web pages. The distinctive elements of such fonts are:
- Sans serif font
- All caps for outline letters
- Oversized text elements
The main point in using this type of font is not to lose its readability. Ensure each time that the letters are clearly displayed, do not merge with the background, and are clear enough. Outline font works best for emphasis, not for the entire message.
4. Left alignment
We can say that this trend is associated with some fashion for elegance. Left-aligned text is relatively easy to read, a bit more conservative, and emphasizes the seriousness of the written thought well.
The interesting point here is that you should consider how to place the lengths and line breaks in the text after aligning the reader to the left. Think of the entire text element as a whole. A large number of lines of text and more words will display more than a couple of words. Adjust the size and line spacing accordingly.

5. Glitchy text
This type of font became popular along with the popularity of TikTok. The effect of letters that flicker, reflect, and make shadows grabbed users’ attention so much that font designers immediately took note of the font.
The primary purpose of this style is, of course, to get your attention7. It is challenging to read, and it would be a mistake to use this style on all your text. But if you need to highlight a headline or a critical thought, you can safely use the effect of the glitchy text.
6. Subtle gradients
Gradients are always a great way to make text stand out.
As an accent in typography, subtle gradients are a new trend and a fresh wave in this area of text design. The novelty with this trend is that the gradients are so quiet that you might not even notice them at first. The slight difference in color helps to draw attention to the letters. Gradients are best used with thicker types and to emphasize certain words or phrases.

7. Serifs
Serifs are back in fashion, and it used to be that serif text was hard to read. However, in reality, this is not the case.
Always pay attention to line spacing, especially when looking for letter styles with regular or thicker strokes; when you want to use serifs, the priority is to keep your text clear.
8. Animated typography
Animation is now a trend in general. It penetrates all areas of web design, and of course, typography is no exception. For font design, animation can be used for letters that move, flicker, and reposition. Techniques such as these can allow you to engage the user in your game with an exciting experience.
An important point here is to consider how and when your users will interact with this text. It is best to start text animations with letters that are clear and easily distinguishable. The animation here becomes, as it were, part of the user interaction. With such a design, it is also essential to consider the speed of the animation; it should not be too fast, as this will simply confuse the user.

9. Stacked Text Blocks
The trend of composing several lines into one is quite interesting, but the main thing is not to overdo it as elsewhere.
We cannot ignore this trend as it shows a shift in attempts to communicate more fully with users. More information presented in a visually appealing form may be a better solution, leading to more user engagement.
The main goal here is to find a font that can be read when using more letters (or even using all capital letters, which is a popular option), with appropriate line spacing so that lines can be easily distinguished and what the breaks in the copy are logical. When text overlays, there should be a clear line-to-line transition, which is evident both in how they read the words and that users should jump to the next line of text before any other part of the design.
Any company that provides custom software development service, including MLSDev, will always be able to choose the right approach when you need to select this type of font.
10. Highlighted Type
Highlighting and underlining text is always an excellent way to draw attention to a specific passage or heading of text. From simple highlights to separating letters from backgrounds to underlines and animated highlights, there are many ways to take advantage of this design trend.
This method is best for words that you want users to see. It also works better with shorter blocks of text, so the selection doesn’t clutter or distract from the design.

To Sum Things Up
Typography trends in 2024 look very bright and exciting. We are promised fun fonts and interactive lettering. You should especially consider these trends if you are going into the logo design business.
You can also check out the anti-trends in logo typography from Forbes’ article, which says that a common mistake to avoid in type design is using too bright colors and too thin lines.
However, the typography trends themselves will delight us, the world will become brighter and more creative, and you too can become a part of this world6 by choosing the style of text you like the most.